web项目使用虚拟路径读取本地图片
本文共 1078 字,大约阅读时间需要 3 分钟。
web项目中数据库保存的图片地址为相对路径(如下图)
 如何在前端上显示本地图片,下面提供解决办法
如何在前端上显示本地图片,下面提供解决办法 Tomcat上传图片、文件等到项目目录外的其他存储位置
使用 Tomcat 作为服务器的时候,如果将上传文件保存在项目路径下,每次重启服务或者打成 war 包的时候很容易丢失上传的文件,另外就是文件多了,Tomcat容易崩,于是我们配置 Tomcat 把文件保存到项目外的其他磁盘路径:
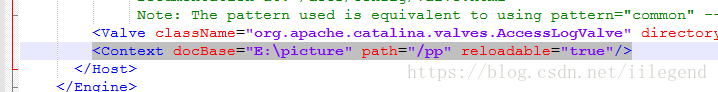
1.打开 Tomcat conf 文件夹下的 server.xml 文件,在 Host 节点下添加如下配置: 注:1、docBase是你的服务器绝对路径的位置,注意放到Tomcat之外的位置,尽量其他文件或程序用不到的位置。
注:1、docBase是你的服务器绝对路径的位置,注意放到Tomcat之外的位置,尽量其他文件或程序用不到的位置。 2、path是文件访问路径,我这里设置了/pp,我的tomcat地址是 localhost:8089,我在E:\picture下面存几张图片。

如图:(浏览器中可以直接访问)

4、如果部署服务,将localhost配置成服务器的地址即可。
Javaweb项目读取本地图片通过虚拟路径
最近在做的一个项目涉及到这方面的问题,花了一天的时间才解决,其实挺简单的,所以记录下来供大家参考
从本地读取图片,首先找到图片的位置(比如我的图片放在D:\tupian\upload),然后在tomcat下的server.xml进行配置,也称为虚拟路径
 在server.xml的Host下面配置
在server.xml的Host下面配置 (path="/upload"这里path的值是任意取的,但是jsp里是需要使用的)
 在jsp里面获取图片的路径(我这里的的img src路径是拼接迭代出来的),如果不拼接就是这样
在jsp里面获取图片的路径(我这里的的img src路径是拼接迭代出来的),如果不拼接就是这样  然后在编译器(eclipse或者其他编译器)的service下双击tomcat,然后点击Modules,打开Modules后,在右侧点击Add External Web Modules 添加刚才配置的虚拟路径
然后在编译器(eclipse或者其他编译器)的service下双击tomcat,然后点击Modules,打开Modules后,在右侧点击Add External Web Modules 添加刚才配置的虚拟路径 

 然后重启tomcat和编译器,客户端访问就可以看到图片了
然后重启tomcat和编译器,客户端访问就可以看到图片了 IDEA 中tomcat图片储存和访问虚拟路径
1)在tomcat的server.xml中配置如下图
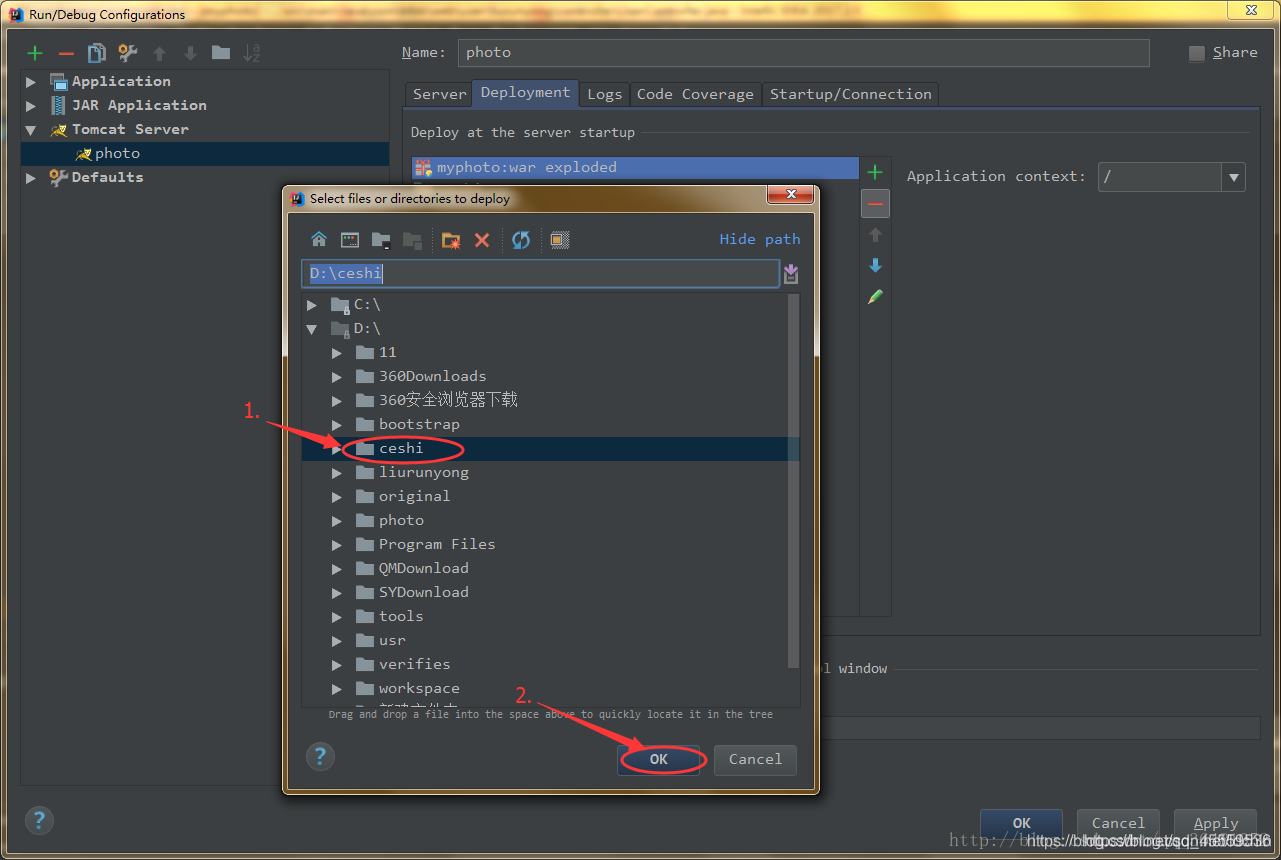
 2)在IDEA中修改tomcat的图片访问路径,选中Edit Configuration… 在点击Deployment 如图:
2)在IDEA中修改tomcat的图片访问路径,选中Edit Configuration… 在点击Deployment 如图:  点击“+”号,点击External Source…选择你在server.xml中配置的文件夹名称和位置
点击“+”号,点击External Source…选择你在server.xml中配置的文件夹名称和位置 

2.3在Application context 中配置如下内容



转载地址:http://hguki.baihongyu.com/
你可能感兴趣的文章
动态SQL(Dynamic SQL)
查看>>
在存储过程之间传递数据
查看>>
迁移存储过程
查看>>
GET DIAGNOSTIC 语句
查看>>
Python 简介
查看>>
Python 注释
查看>>
Python 变量
查看>>
Python 数据类型 -- 数字
查看>>
Spring 管理对象
查看>>
Spring 自定义对象初始化及销毁
查看>>
Spring Batch 环境设置
查看>>
字符组转译序列
查看>>
字符转译序列
查看>>
Java 数据类型
查看>>
UTF-16 编码简介
查看>>
Java 变量名
查看>>
Java 四舍五入运算
查看>>
Spring Batch 例子: 运行系统命令
查看>>
括号及后向引用
查看>>
Spring Batch 核心概念
查看>>